
Cara Membuat Form Input Data Dengan Html Yuk Belajar Cara Membuat
Goals of Input Validation. Input validation is performed to ensure only properly formed data is entering the workflow in an information system, preventing malformed data from persisting in the database and triggering malfunction of various downstream components. Input validation should happen as early as possible in the data flow, preferably as.

Pin on UI / Design System
Web forms are one of the main points of interaction between a user and a website or application. Forms allow users to enter data, which is generally sent to a web server for processing and storage (see Sending form data later in the module), or used on the client-side to immediately update the interface in some way (for example, add another item to a list, or show or hide a UI feature).

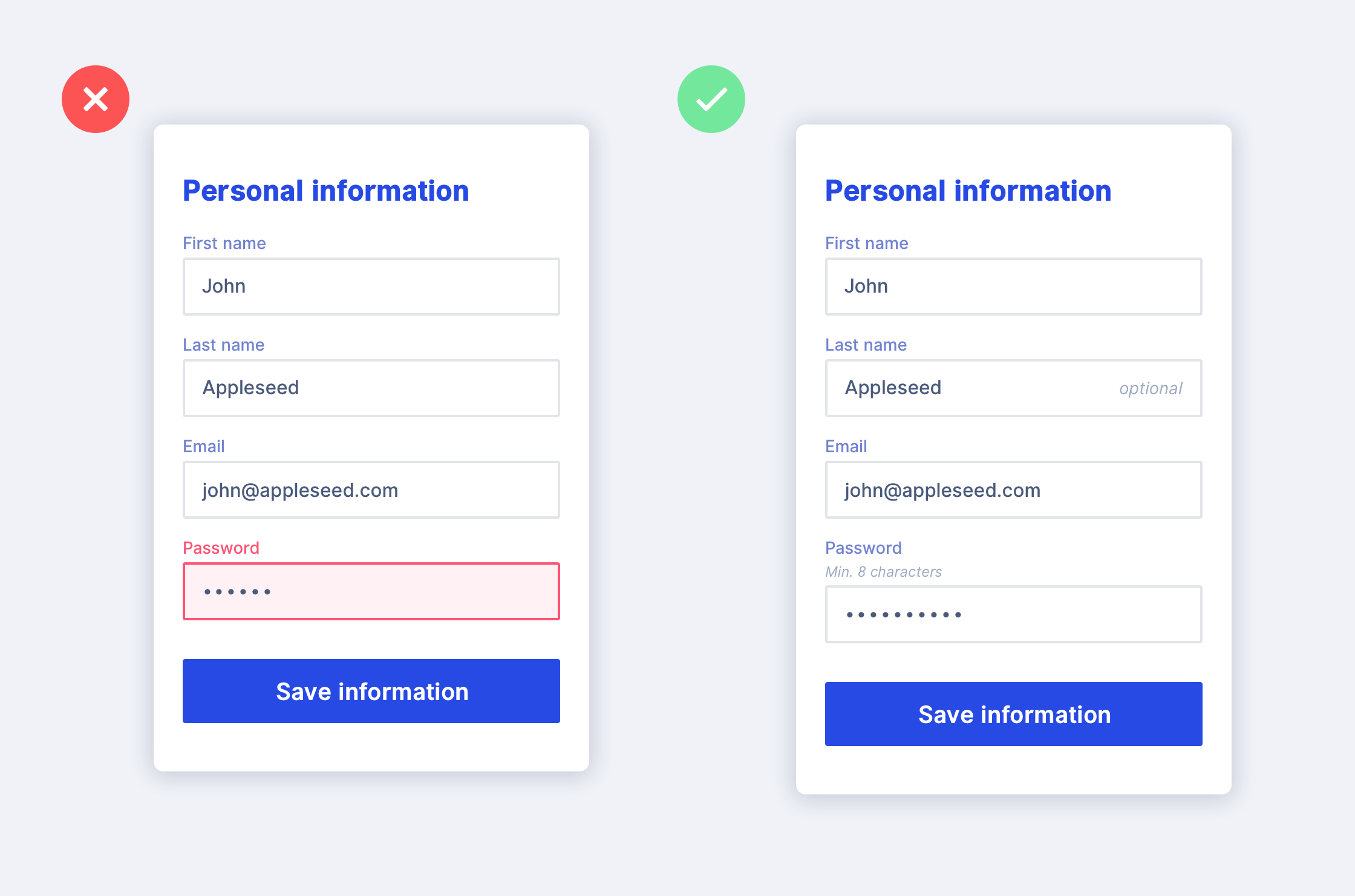
Designing the perfect input field By Digiti Medium
Once that is done, you need to know the field names for the input area as you will be using them to POST or GET data using your script. Here is sample usage. import urllib import urllib2 import string headers = {'Cookie': 'You cookies if you need'} values = {'form_name':'sample text', 'submit':''} data = urllib.urlencode (values) req = urllib2.

Bootstrap Inputs examples & tutorial
The HTML input Tag is the place where a user can enter data. The input tag is used within < form> element to declare input controls that allow users to input data. The default value accepted by the Tag is text. An input field can be of various types depending upon the attribute type. The Input tag is an empty element that only contains.

Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
Example 1: Arduino Sketch for Input data to HTML form web server. Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards. You just need to enter your network credentials.

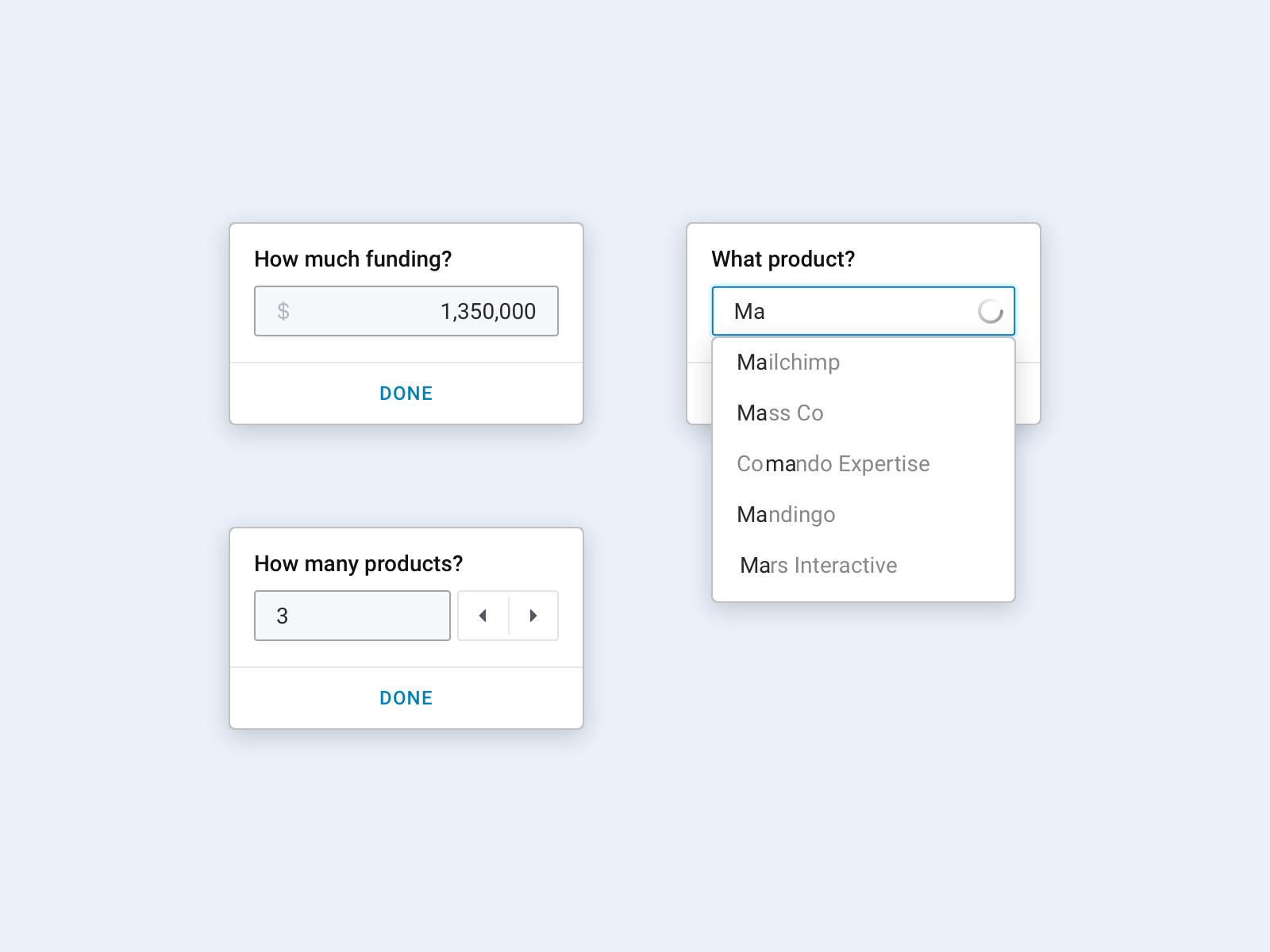
Web App Input Components by Zlatko Najdenovski on Dribbble
To follow this tutorial you just need an ESP32 or ESP8266 (read ESP32 vs ESP8266 ). There's no circuit for this project. 1. ESP32/ESP8266 Handle Input Fields on Web Page with HTML Form. Copy the following code to the Arduino IDE. Then, type your network credentials (SSID and password) to make it work for you.

33 Trendy CSS Input Box Design Collections 2021 uiCookies
An input with the type of text looks like the screenshot below: Type Password As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.

Entry 15 by shakilaiub10 for Design a website input web form Freelancer
The first option is to use a

UI Designer’s Guide to Creating Forms & Inputs
Web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user interface. However, for historical and technical reasons, it's not always obvious how to use them to their full potential.

UI Designer’s Guide to Creating Forms & Inputs
The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.

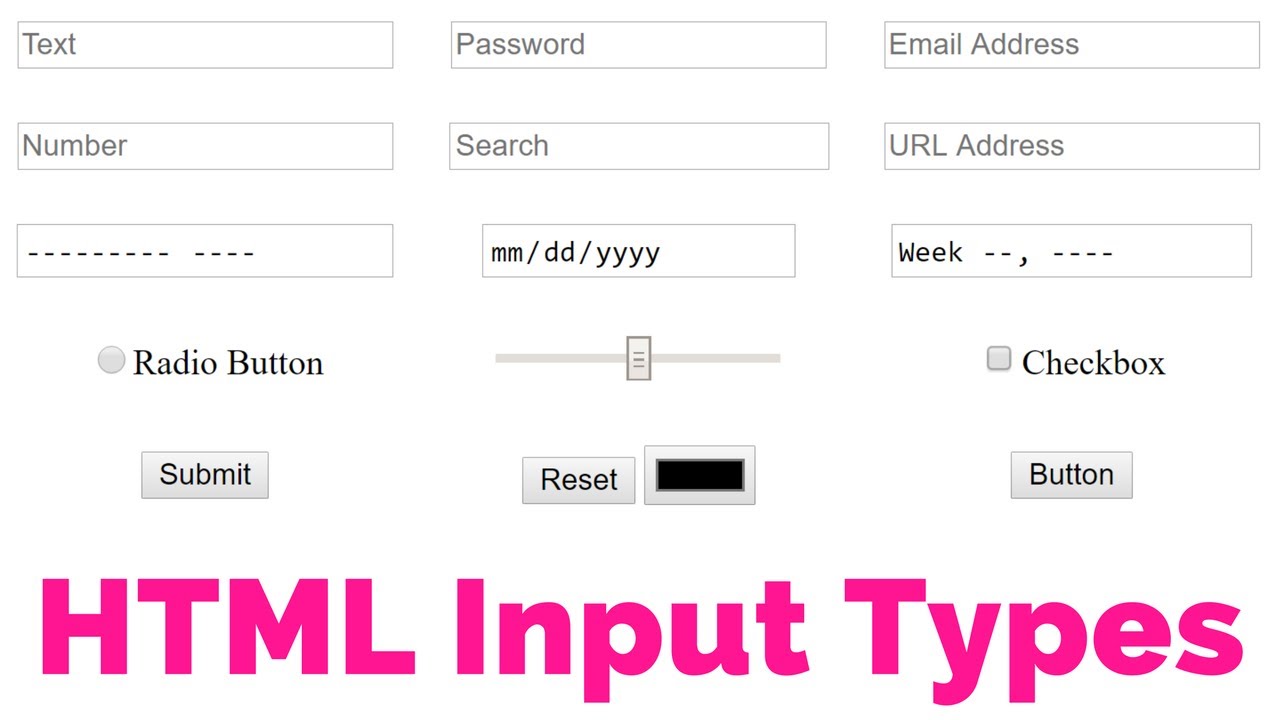
HTML Forms Learn 18 HTML Input Types HTML5 (2020) YouTube