
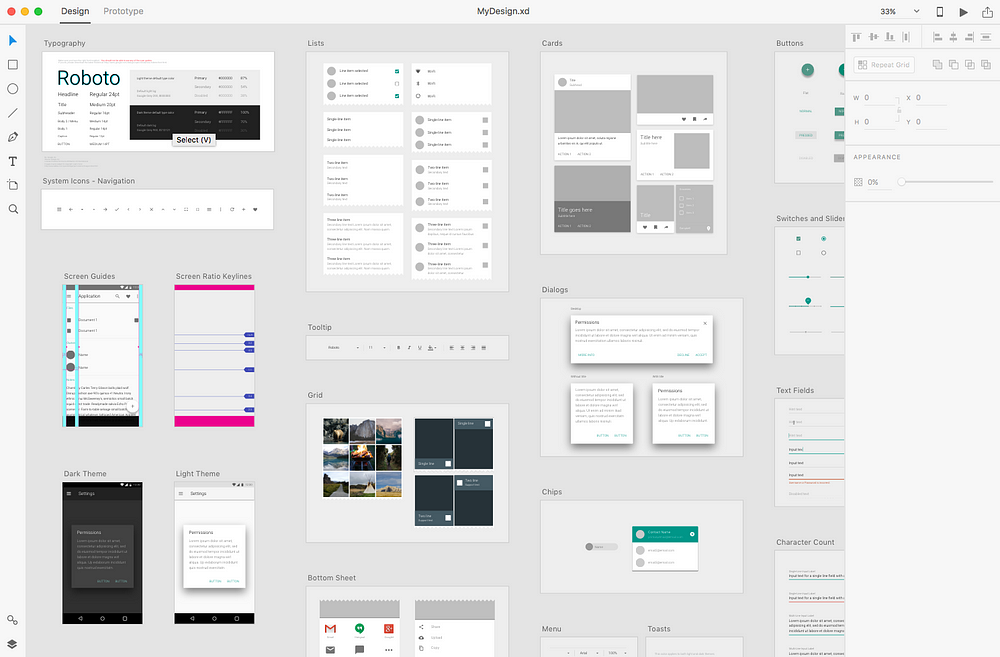
2019年Adobe XD UI套件和模板_深圳Clh站酷ZCOOL
The corrected prevalence of ASCVD was 5.1% (95% CI 3.1‐7.2). Dyslipidemia was the most prevalent cardiovascular risk factor in our population with an autosomal dominant inheritance pattern in one out of every three dyslipidemia cases. Approximately, 5.1% of the sample population aged ≥18 has suffered an episode of ACVD.

Material You UI Kit Adobe Xd
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

Adobe XD and Material Design Mark DuBois Weblog
File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip Author: Chris Finotti (Check Out Author's Profile) Created with a free version of Adobe Xd Download "Material Design UI Kit" Downloaded 3449 times - Material Design UI kit UI-Kit More From: UI Kits

Aggregate 61+ material design components sketch seven.edu.vn
Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.

Android Material Design UI Kit freebie for Figma and Adobe XD
Download Material 3 Design Kits free design resources. We collect free UI Kits for Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio & Sketch. Search for: Patterns; Articles;. This kit contains Material 3 Design Kit. Download. Download. Submit your own UI Kit. Overview. Software: Figma.

45+ Best Adobe XD UI Kits + Templates 2023 MASSIVE Social
Open the newly downloaded Adobe XD file. The file containing the Google Material UI Kit Once you have the file with the Google Material UI elements, you can efficiently import it into your design or a new file in two ways, depending on your specific needs.

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
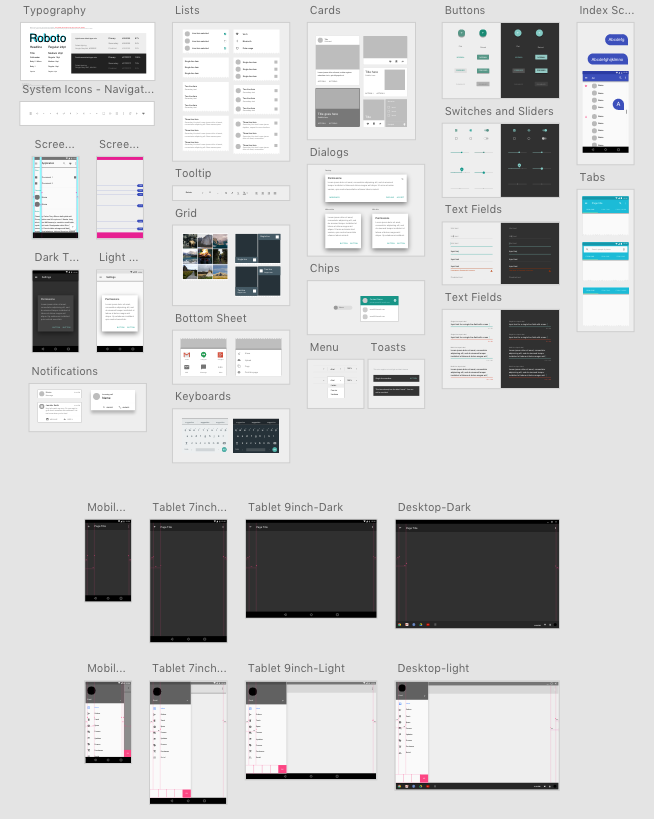
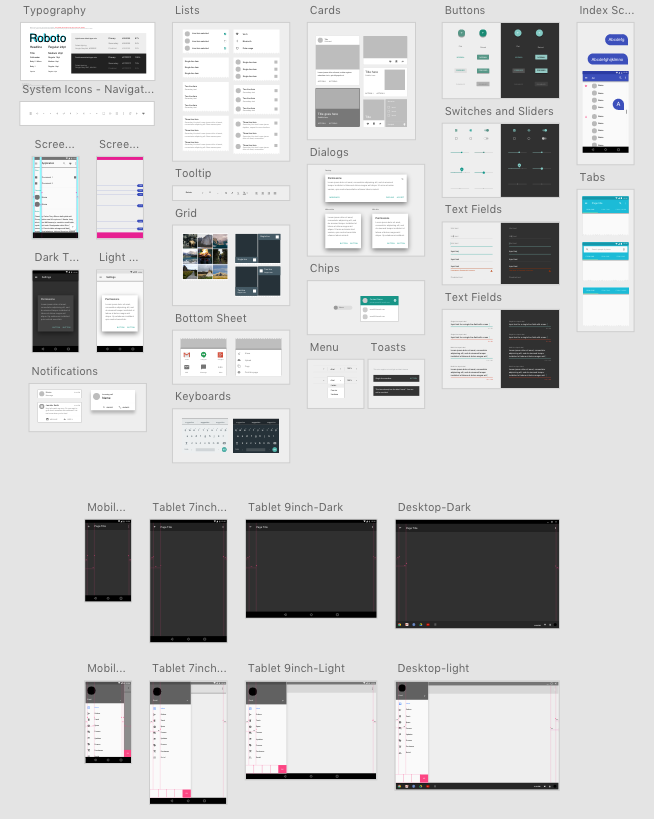
Material Design Kit - Android GUI Android Nougat Free GUI FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines.

Adobe Releases New UX Design Tool Adobe Experience Design XD
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

Free Material Ui Kit For Adobe Xd Freebie Supply
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

Free and Premium UI Kits for Adobe Xd CSForm
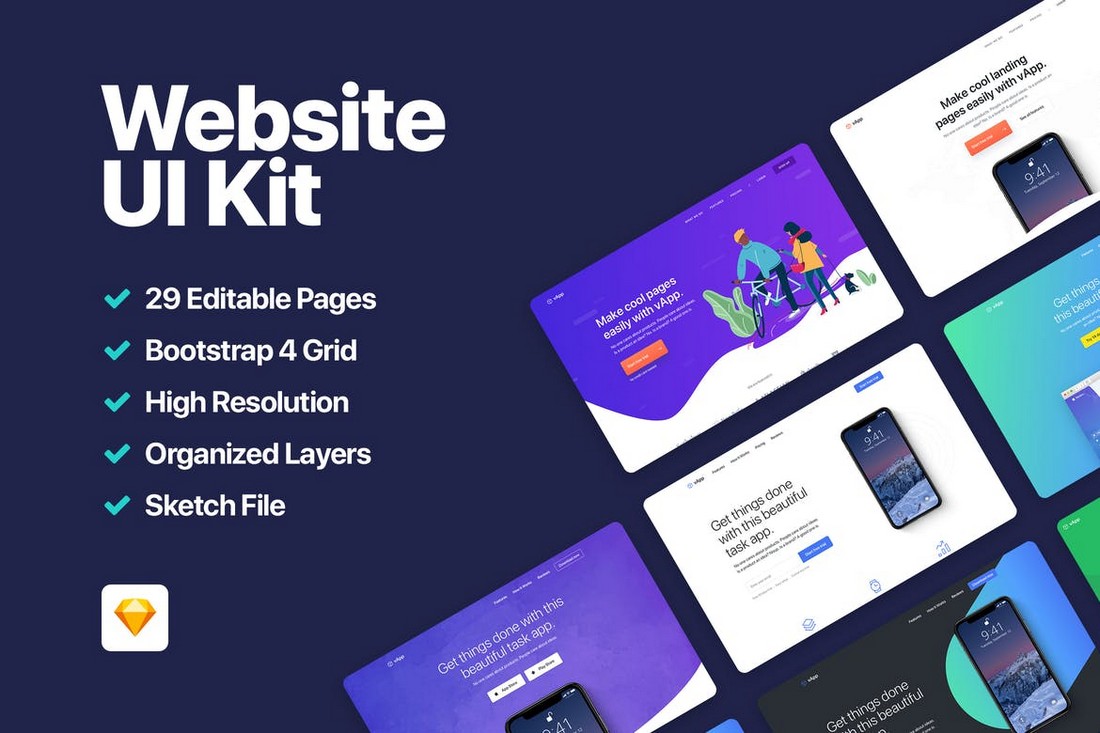
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Matta Material design UI Kit CSForm
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Adobe XD your new favorite design tool? Prototyping From UX to Front End
The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.

Adobe XD and Material Design Mark DuBois Weblog
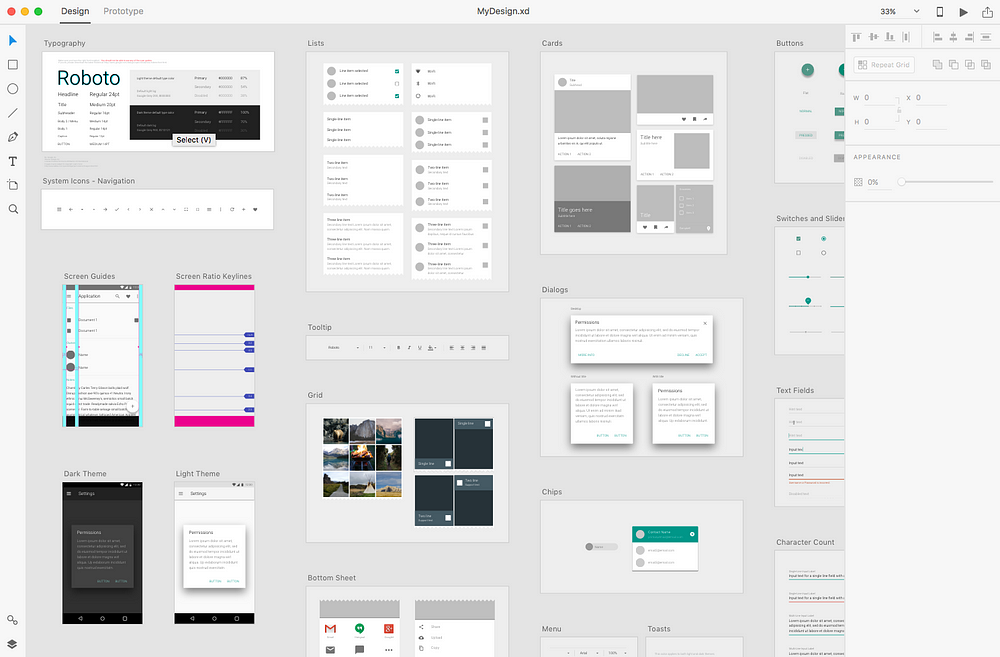
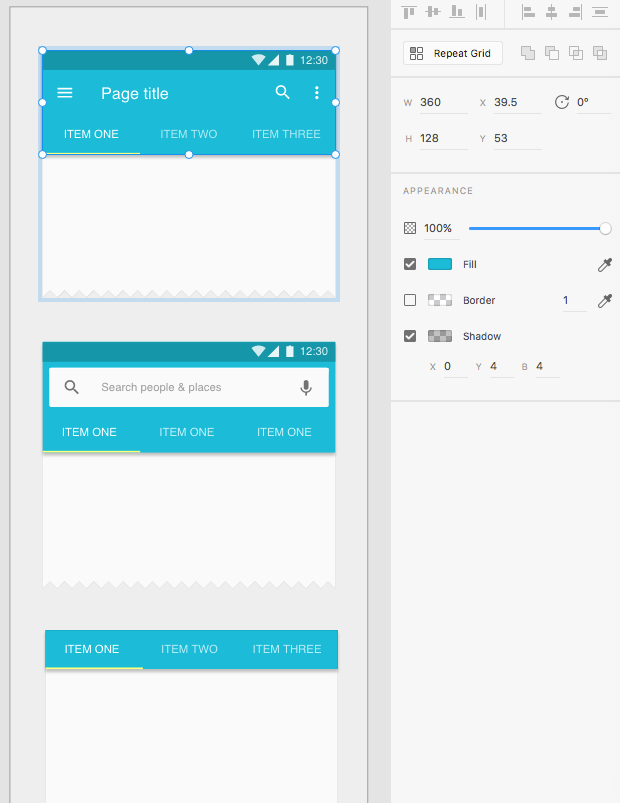
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Pin on Adobe XD UI Kits
Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
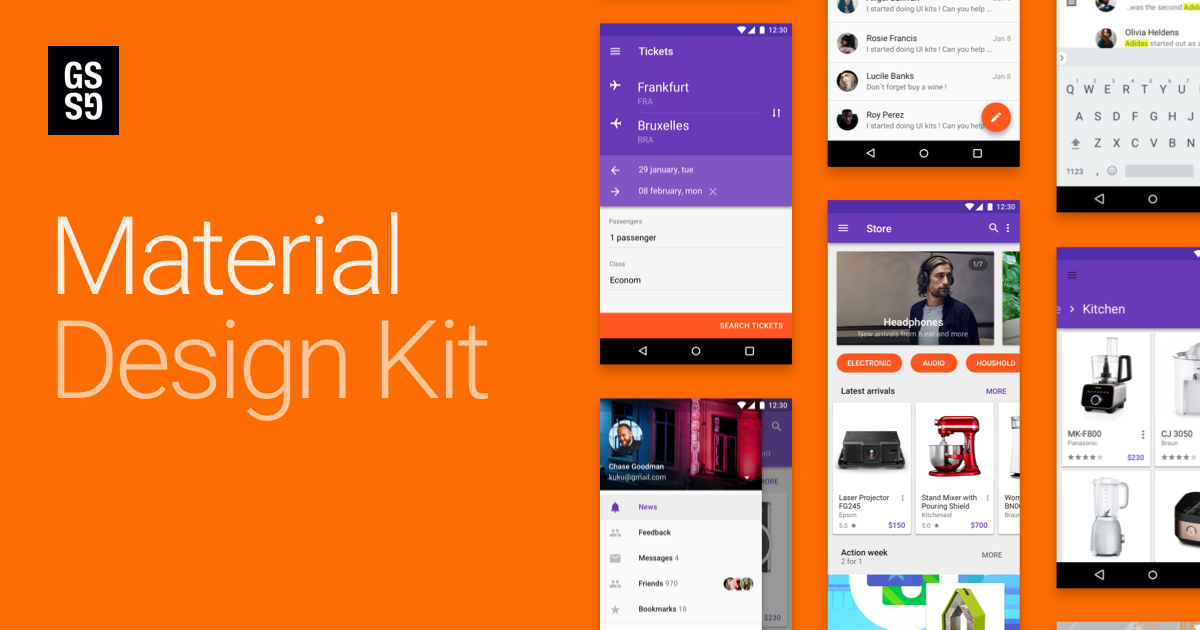
TOPICS How to 3.2K Translate Report</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>15,000+ Adobe XD Templates & More With Unlimited Downloads Discover thousands of Adobe XD templates for your next project with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 graphic templates, design assets, themes, photos, and more. Landing Pages Convert & Sell</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://bigsalem.my.id/blog-us/houston-penthouses-for-rent.html">Houston Penthouses For Rent</a></li><li><a href="https://bigsalem.my.id/blog-us/graffiti-chicano-lettering.html">Graffiti Chicano Lettering</a></li><li><a href="https://bigsalem.my.id/blog-us/car-easy-drawing.html">Car Easy Drawing</a></li><li><a href="https://bigsalem.my.id/blog-us/pictures-of-rosa-parks.html">Pictures Of Rosa Parks</a></li><li><a href="https://bigsalem.my.id/blog-us/coffin-grey-nails.html">Coffin Grey Nails</a></li><li><a href="https://bigsalem.my.id/blog-us/murano-splash-bowl.html">Murano Splash Bowl</a></li><li><a href="https://bigsalem.my.id/blog-us/miter-saw-station.html">Miter Saw Station</a></li><li><a href="https://bigsalem.my.id/blog-us/symbol-for-a-coil.html">Symbol For A Coil</a></li><li><a href="https://bigsalem.my.id/blog-us/juha-laukkanen-accident.html">Juha Laukkanen Accident</a></li><li><a href="https://bigsalem.my.id/blog-us/winter-wonderland-dress.html">Winter Wonderland Dress</a></li><li><a href="https://bigsalem.my.id/blog-us/thirty-and-flirty-and-thriving.html">Thirty And Flirty And Thriving</a></li><li><a href="https://bigsalem.my.id/blog-us/drake-owl-logo.html">Drake Owl Logo</a></li><li><a href="https://bigsalem.my.id/blog-us/crochet-bandana-pattern-free.html">Crochet Bandana Pattern Free</a></li><li><a href="https://bigsalem.my.id/blog-us/shoulder-length-half-up-hairstyles.html">Shoulder Length Half Up Hairstyles</a></li><li><a href="https://bigsalem.my.id/blog-us/car-window-paint.html">Car Window Paint</a></li><li><a href="https://bigsalem.my.id/blog-us/edible-paint-palette.html">Edible Paint Palette</a></li><li><a href="https://bigsalem.my.id/blog-us/4-15-inch-subwoofer-box-design.html">4 15 Inch Subwoofer Box Design</a></li><li><a href="https://bigsalem.my.id/blog-us/2024-meme-halloween-costumes.html">2024 Meme Halloween Costumes</a></li><li><a href="https://bigsalem.my.id/blog-us/your-big-forehead.html">Your Big Forehead</a></li><li><a href="https://bigsalem.my.id/blog-us/creatures-of-magic-ipa.html">Creatures Of Magic Ipa</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Bigsalem . All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4870658,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4870658&101" alt="" border="0"></a></noscript></body>
</html>